EasyBuy Web App
EasyBuy
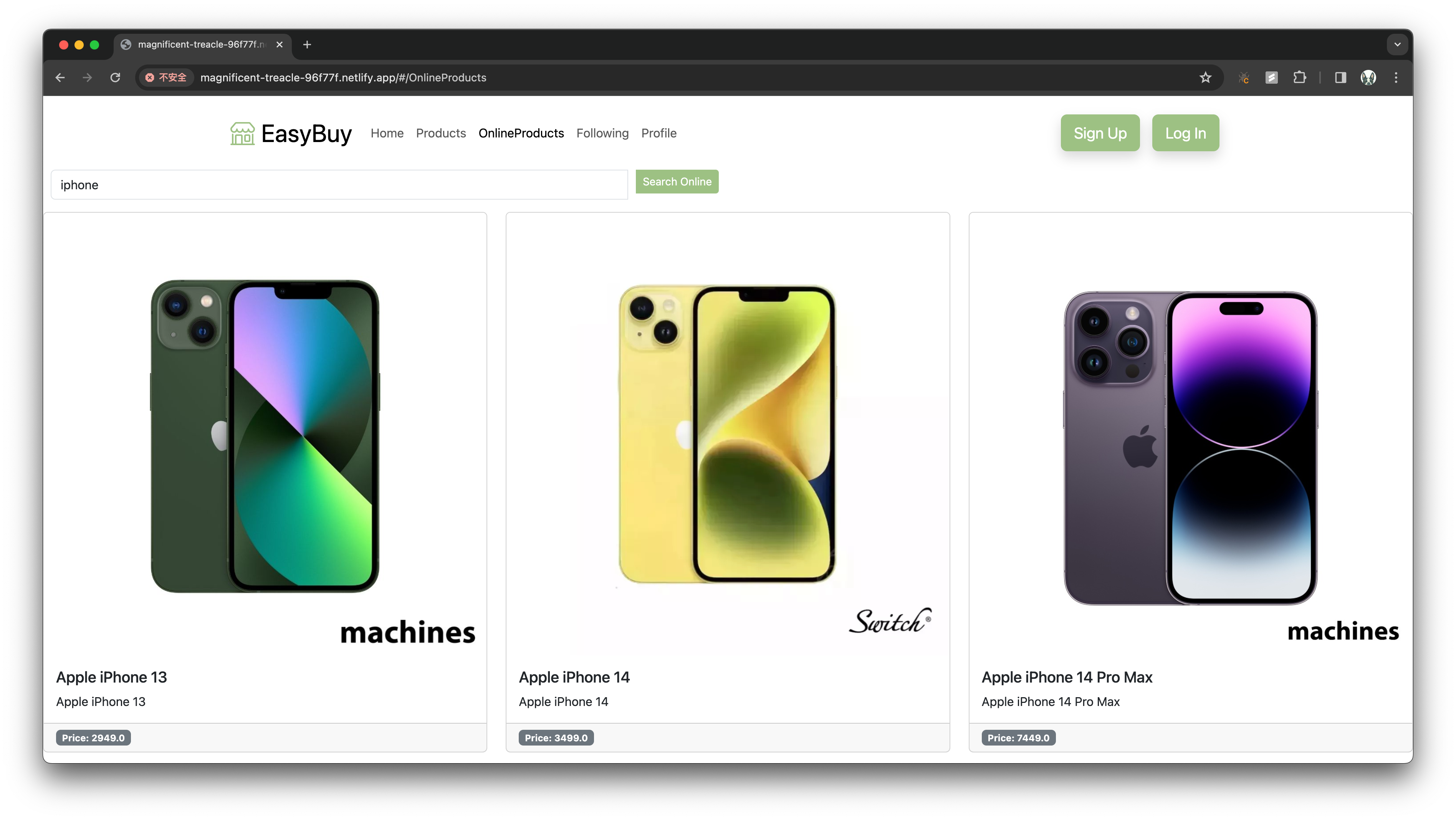
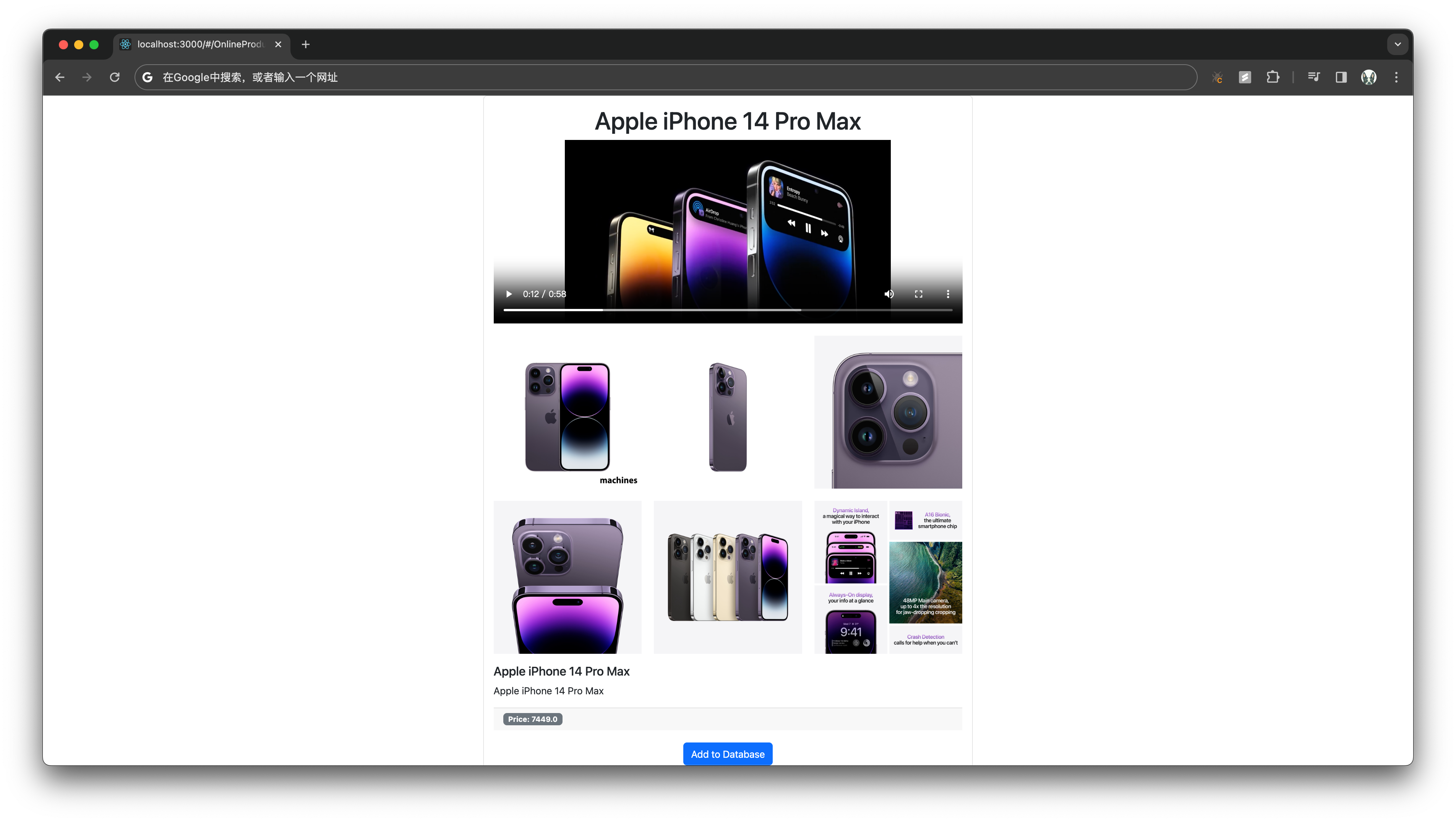
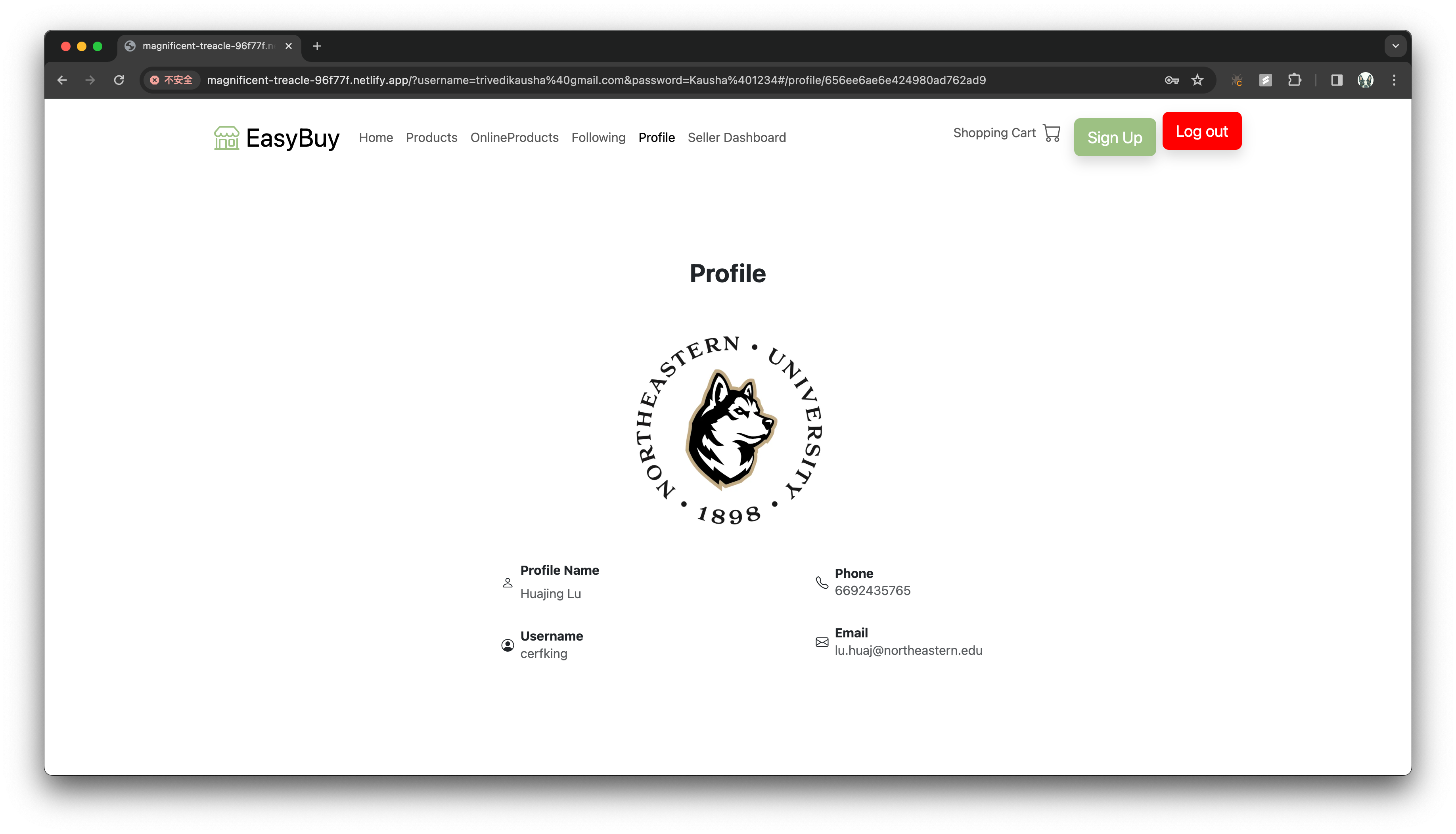
EasyBuy is an application used to browse products in the online store, built with React, Redux, JavaScript, and CSS. It is published on Netlify.
Project Screen Shots




Installation and Setup Instructions
Clone down the repository from Github. You will need node and npm installed globally on your machine.
Installation:
npm install
To Run Test Suite:
npm test
To Start Server:
npm start
To Visit App:
localhost:3000
Back End
The back end code is available in Github
Web Service
EasyBuy uses Node.js Express to create RESTful Web services
Database
EasyBuy uses Mongoose to create data models that interact with a MongoDB database
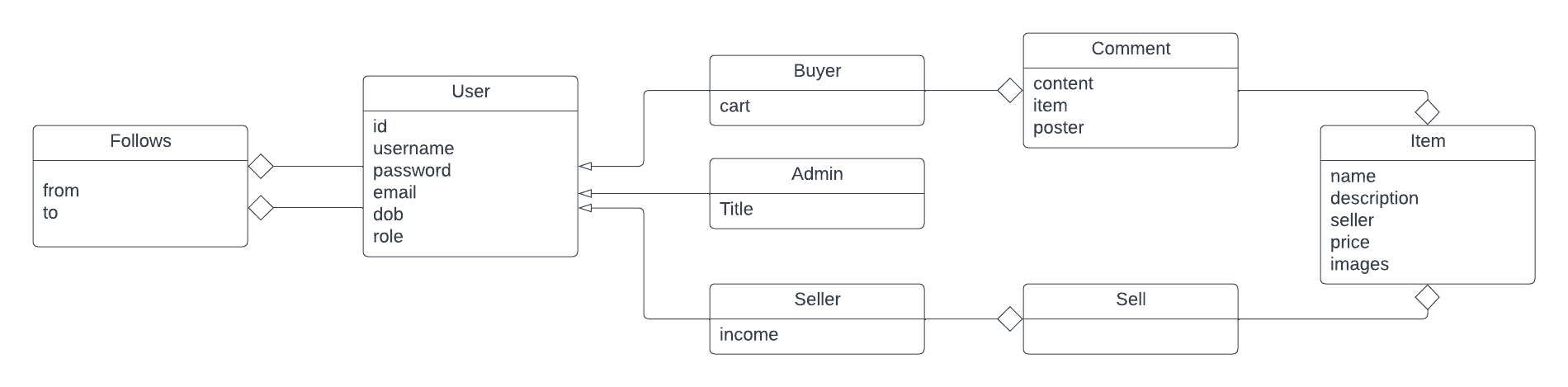
UML Class Diagram

Installation
Clone down the repository from the Github link above. You will need node and npm installed globally on your machine.
Installation:
npm install
To Start Server:
nodemon app.js
Reflection
This was a 3 week long project built during my 5610 Web Development class. Project goals included using technologies learned up until this point and familiarizing myself with documentation for new features.
Originally I wanted to build an application that allowed users to browse products data both from the mongoDB database and external API. I started this process by using the create-react-app boilerplate, then adding react-router-4.0 and redux.
At the end of the day, the technologies implemented in this project are React, React-Router 4.0, Redux.